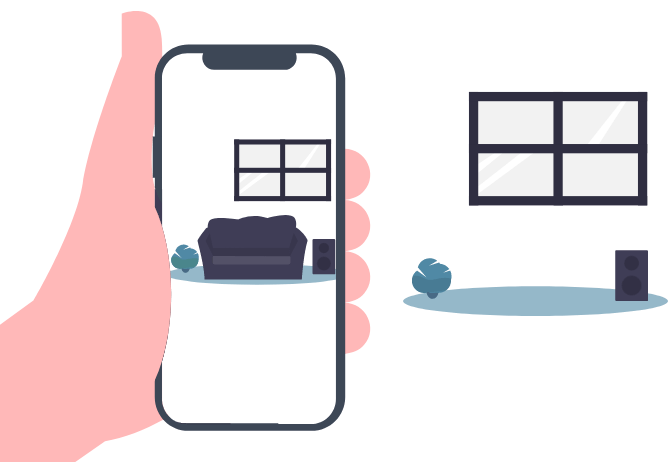
専用デバイスやアプリを通して現実世界に
バーチャルコンテンツを表示するAR。
ARを利用したプロモーションを「スマホのブラウザだけ!」でお手軽に実現しました。
低コスト&お手軽に「あなたのWebサイト」で
ARプロモーションを開始できるサービスです!
ARプロモーションメーカー
超簡単3ステップ

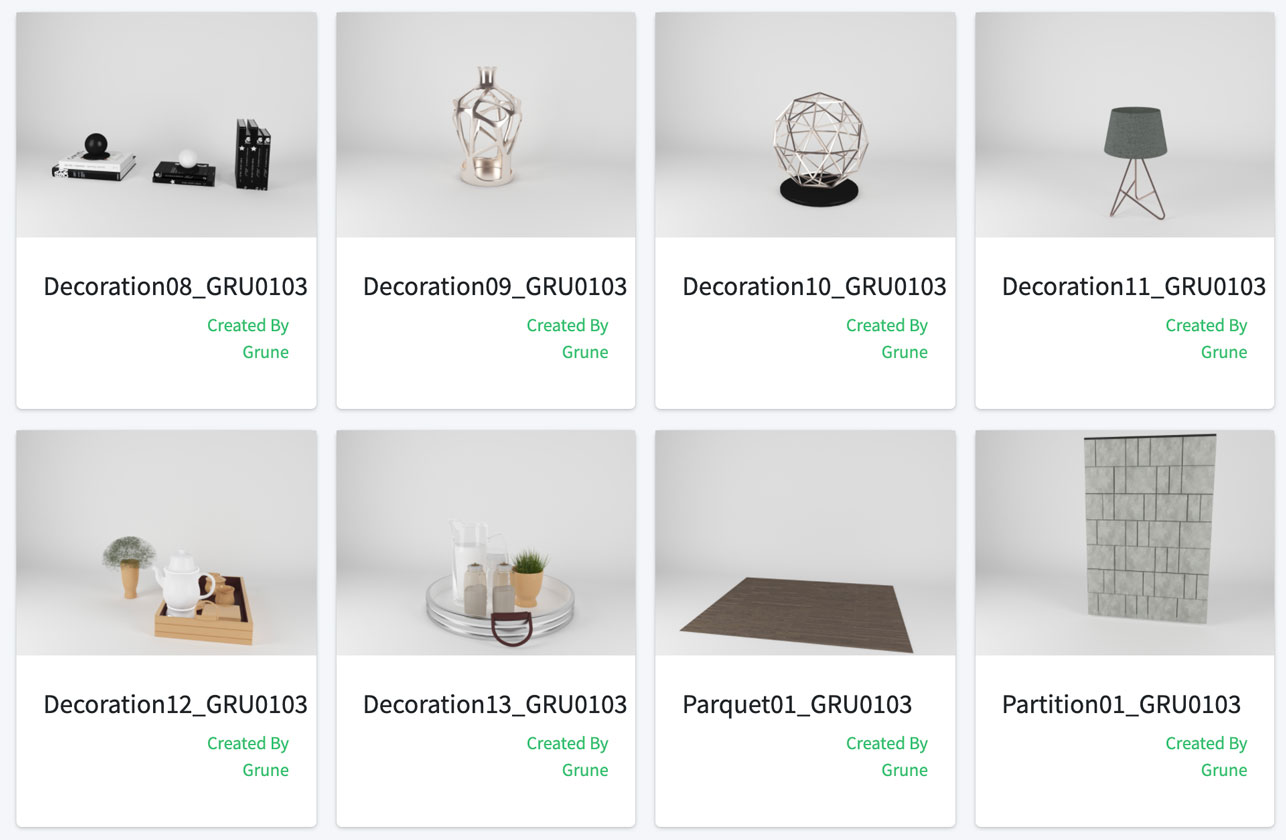
01.データのご提供

02.モデルの完成を待って。。

03.URLとQRコードを取得