SYSTEM DEVELOPEMENT FLOW
Webサービスや管理システムなどのシステム開発案件の開発の流れをご説明致します。
齟齬なく要件を満たすシステムを開発するため、弊社日本人PM兼SEがヒアリングし開発開始までの工程を丁寧にフォロー致します。
ご要望やプロジェクトの状況に合わせて各種ドキュメントを用意致します。
システムの規模や内容によりますが、ご相談から最速1週間程度で開発準備に着手致します。
グルーネの日本人プロジェクトマネージャーがご要望をヒアリングします。ご要望に沿った人員計画・スケジュール・お見積りを提案します。
ご提案内容に同意いただけたらご契約を締結します。
グルーネの日本人プロジェクトマネージャーが以降の開発準備フェーズに必要な情報を確認し、各フェーズの役割分担を決定します。また、構築フェーズに入った際のコミュニケーションラインや報告ルール、各種ツールもこのタイミングで決定します。
ここまでのスケジュール目安約1週間
「最速1週間」で開発準備を開始できます!
お客様のご要望を正確にシステムに反映することを目的に、グルーネのPM兼SEがシステム制作に必要なドキュメントを作成します。
要件定義
「機能要件定義書」や「非機能要件定義書」など、ご指定のフォーマットで制作致します。特にご指定がなければ、以下の「ページおよび機能一覧」「モックアップ」「詳細設計」で代用します。

モックアップ
ページおよび機能一覧でリストアップした内容をご確認いただけるインターフェイスのデザインとレイアウトを作成します。

詳細設計
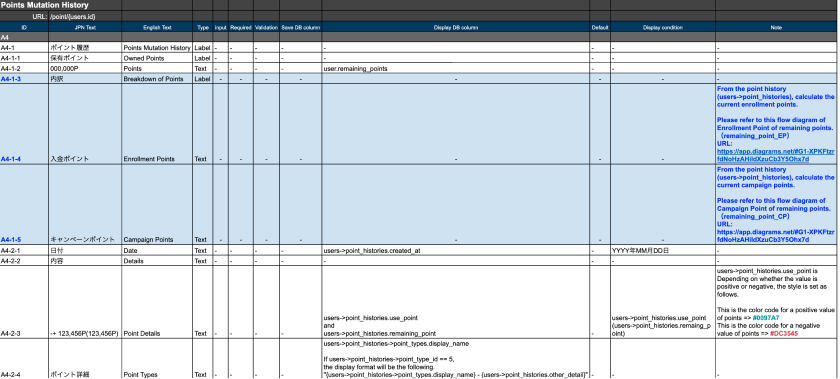
モックアップに沿って各機能実装のための設計書を記載します。各項目は構築フェーズでタスクとして利用し、進捗状況を明確化します。

インフラ関連
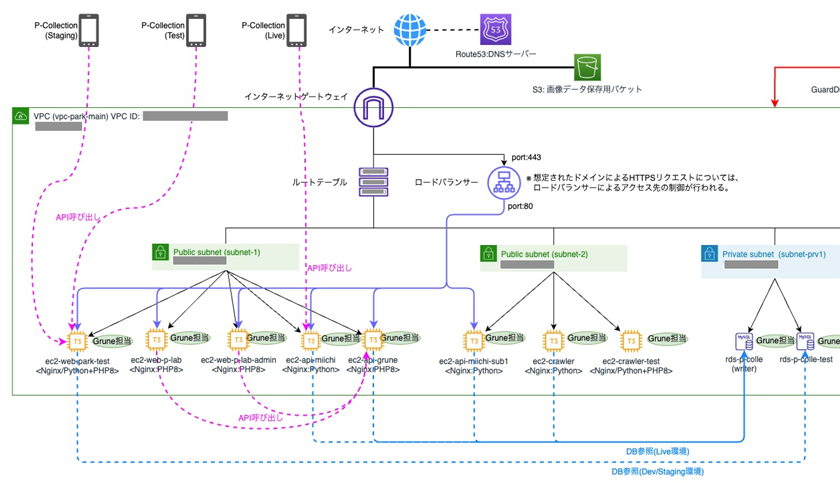
「ネットワーク構成図」や「ER図」など、必要に応じて作成します。

開発環境構築
コミュニケーション・タスク管理・バージョン管理・CIなどのツールやインフラを準備し、開発に必要な環境を整えます。
キックオフミーティングで決まったフローに従って開発を進めます。
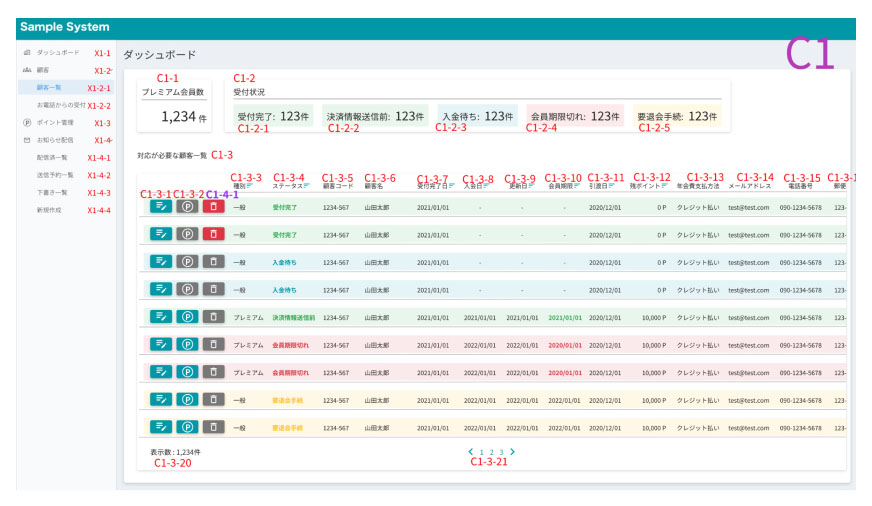
例 : 作業開始時および終了時にチャットから報告。インドネシア開発チームに対してはグルーネの日本人プロジェクトマネージャーがチャットから指示を出す。週1回ミーティングでお客様とグルーネ日本人プロジェクトマネージャーで(C1)機能設計書のタスク進捗状況を確認。
安定運用のための「保守契約」、サービス運用中も継続的に開発を行うための「準委任契約(ラボ型開発)」のご提案致します。
ここまでのスケジュール目安約3週間
ご相談いただいてから「最速3週間」で開発を開始できます。
CONTACT
現状をヒアリングした上で、最適な業務フローや契約形態をご提案します!

開発エンジニア、インフラエンジニア、サービス企画・構築・運用・収益化、ソリューション営業、会社経営とWeb業界で20年以上の経験がございます。常にお客様の立場に立ち、課題や不安を解消できるよう親切・丁寧な対応を心がけ、メリットを感じていただける柔軟な提案を致します。是非お気軽にお声がけください。
株式会社Grune AI Technologies(以下「当社」)は、以下のとおり個人情報保護方針を定め、個人情報保護の仕組みを構築し、全従業員に個人情報保護の重要性の認識と取組みを徹底させることにより、個人情報の保護を推進致します。
第1条(個人情報の管理)
当社は、お客さまの個人情報を正確かつ最新の状態に保ち、個人情報への不正アクセス・紛失・破損・改ざん・漏洩などを防止するため、セキュリティシステムの維持・管理体制の整備・社員教育の徹底等の必要な措置を講じ、安全対策を実施し個人情報の厳重な管理を行ないます。
第2条(個人情報の利用目的)
お客さまからお預かりした個人情報は、当社からのご連絡や業務のご案内やご質問に対する回答として、電子メールや資料のご送付に利用いたします。
第3条(個人情報の第三者への開示・提供の禁止)
当社は、お客さまよりお預かりした個人情報を適切に管理し、次のいずれかに該当する場合を除き、個人情報を第三者に開示いたしません。
第4条(個人情報の安全対策)
当社は、個人情報の正確性及び安全性確保のために、セキュリティに万全の対策を講じています。
第5条(ご本人の照会)
お客さまがご本人の個人情報の照会・修正・削除などをご希望される場合には、ご本人であることを確認の上、対応させていただきます。
第6条(法令、規範の遵守と見直し)
当社は、保有する個人情報に関して適用される日本の法令、その他規範を遵守するとともに、本ポリシーの内容を適宜見直し、その改善に努めます。
お問い合わせ
当社の個人情報の取扱に関するお問い合わせは下記までご連絡ください。
株式会社Grune AI Technologies
〒975-0038
福島県南相馬市原町区日の出町182-4
PROJECT

環境/開発言語:
PHP, Laravel, JavaScript, Vue.js, Nuxt.js, GraphQL, Cypress

環境/開発言語:
PHP, Laravel, JavaScript, Vue.js, Nuxt.js, Cypress

環境/開発言語:
Next.js, Python, TensorFlow, Faiss, Flask, TypeScript, React Native, Express.js, Zod, Prisma, tRPC, Monorepo, Mantine